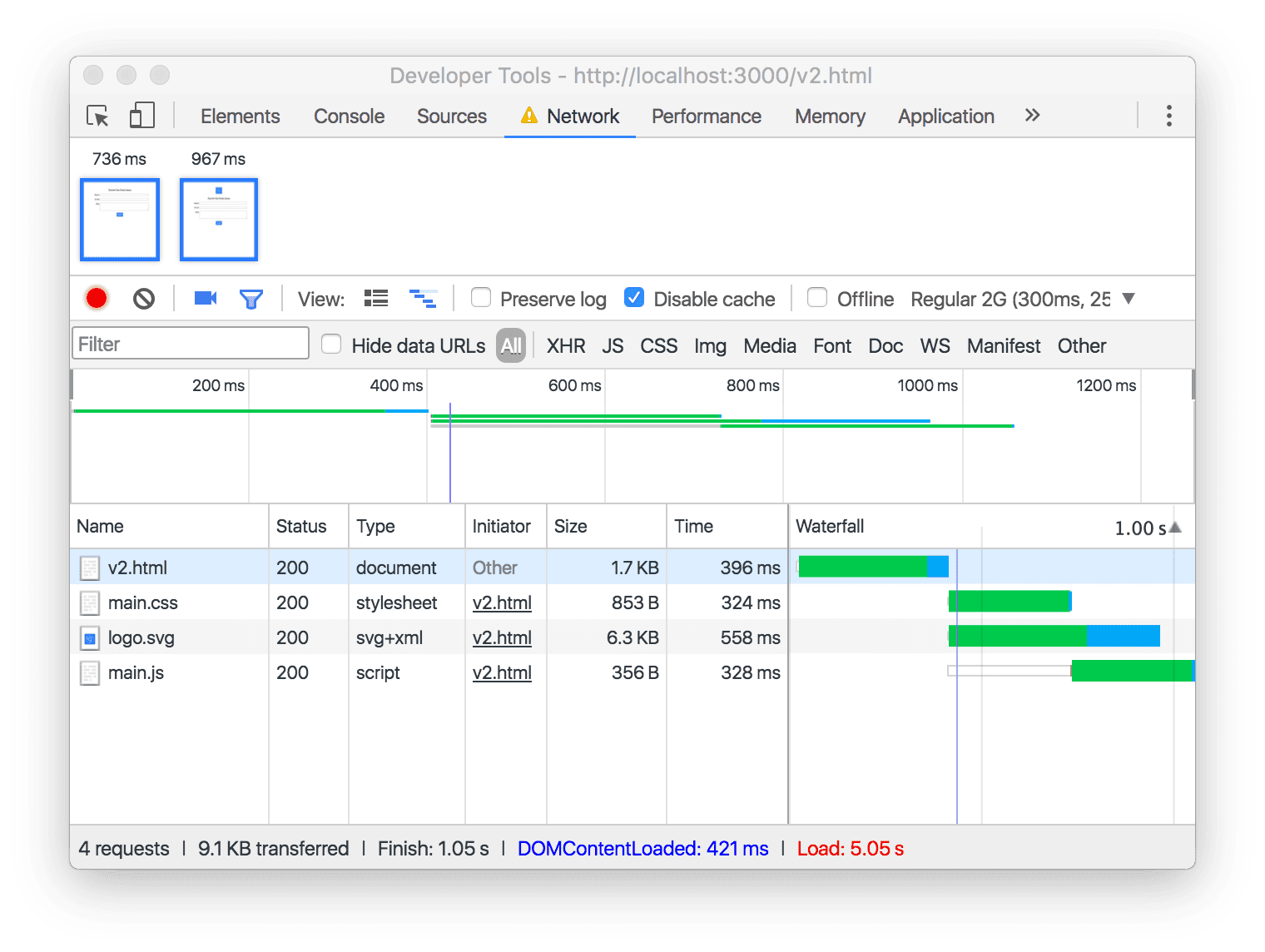
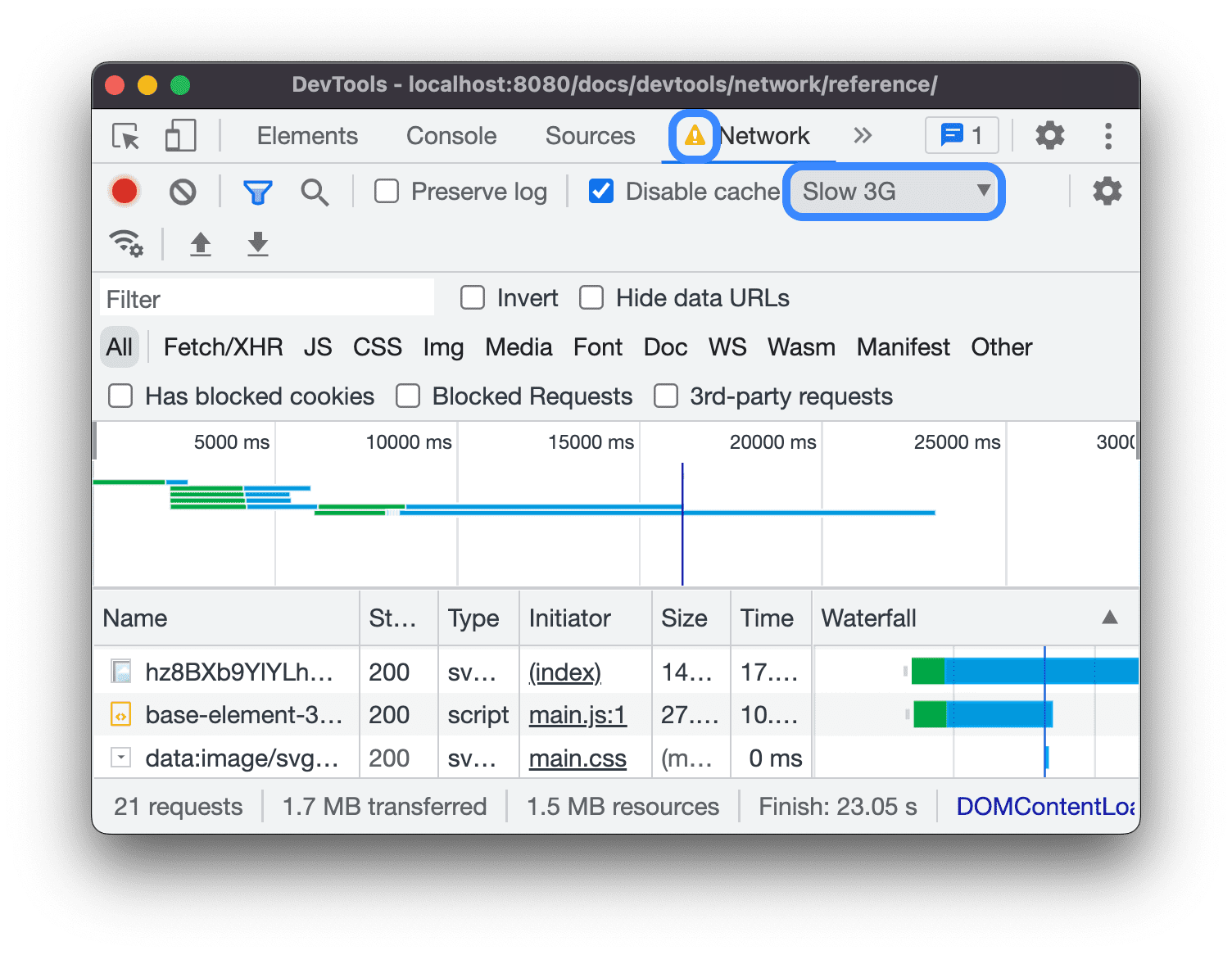
how i can use puppeteer get the chrome-devtools Network transferred and Finish · Issue #3548 · puppeteer/puppeteer · GitHub

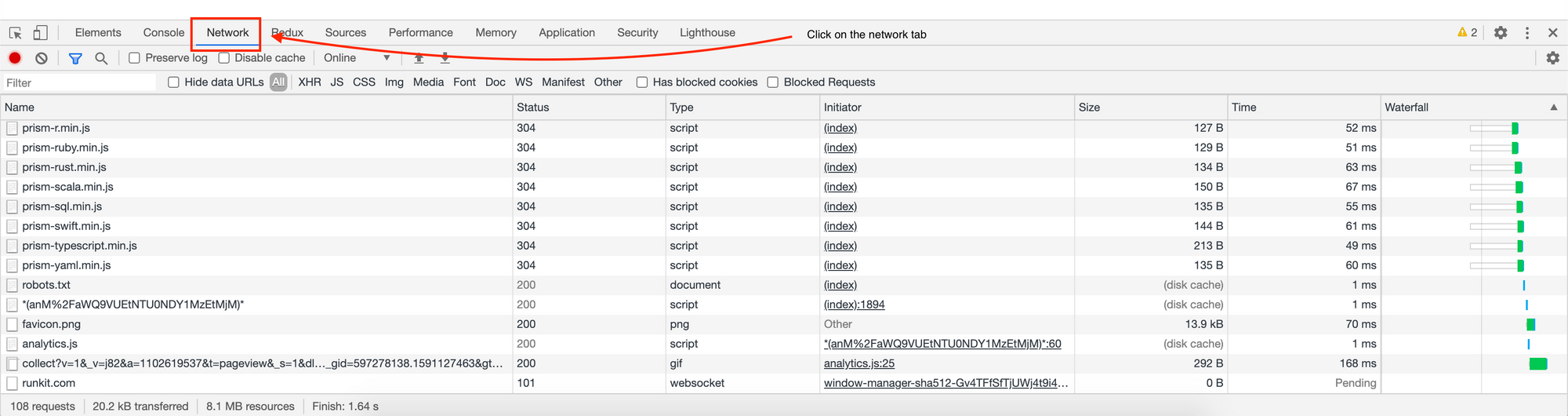
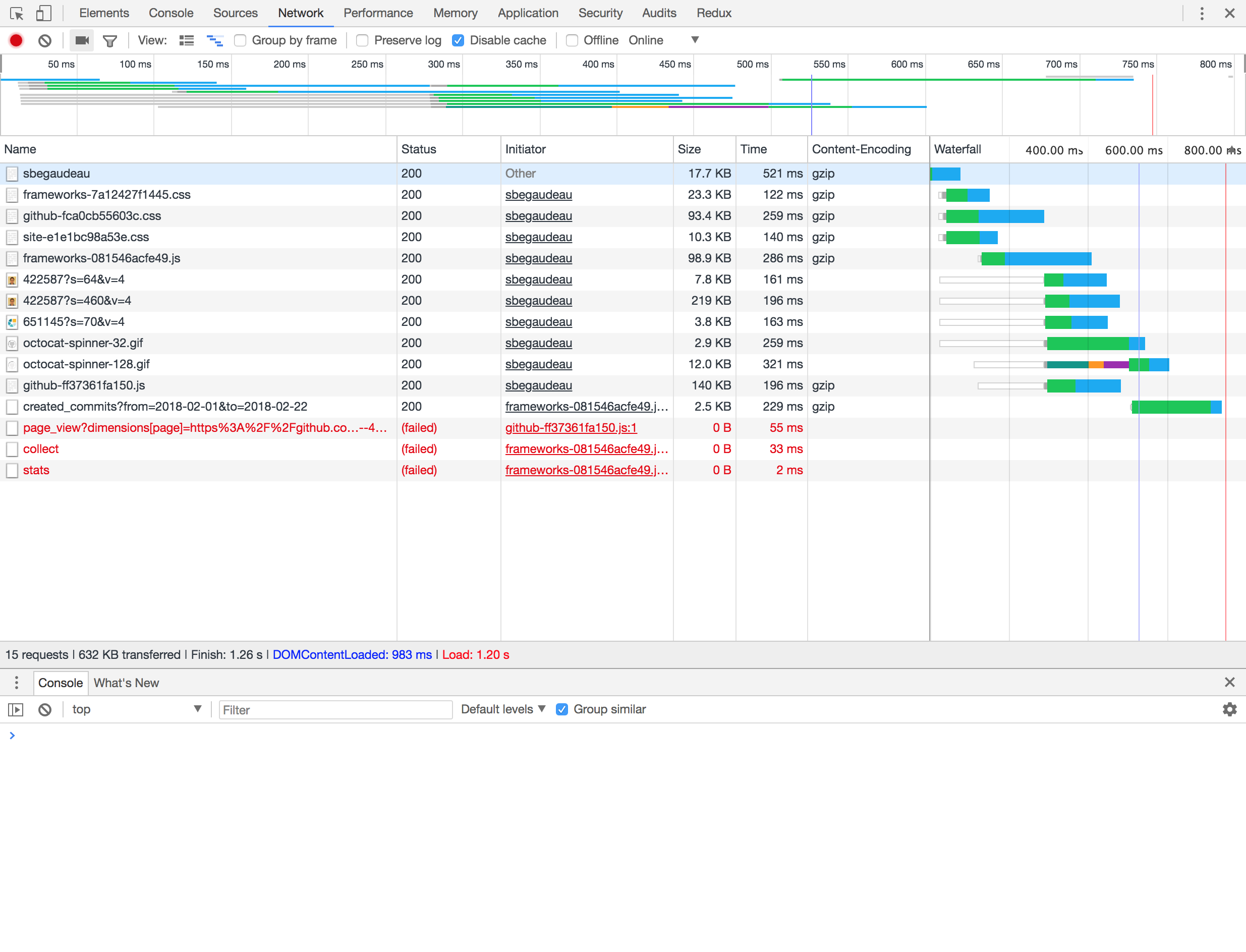
performance testing - What is the VM prefix in the initiator column in Chrome Dev Tools Network Tab? - Stack Overflow

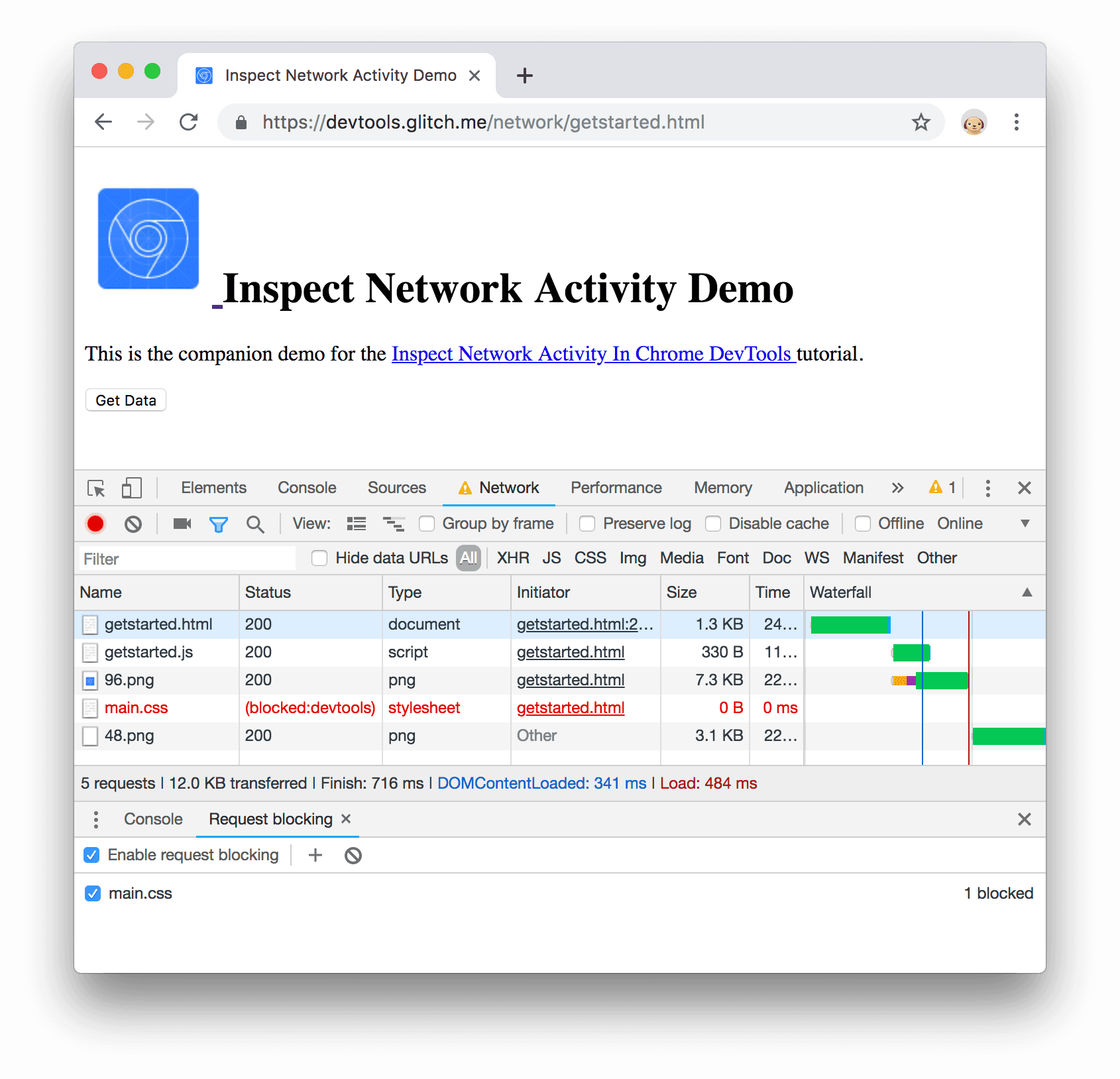
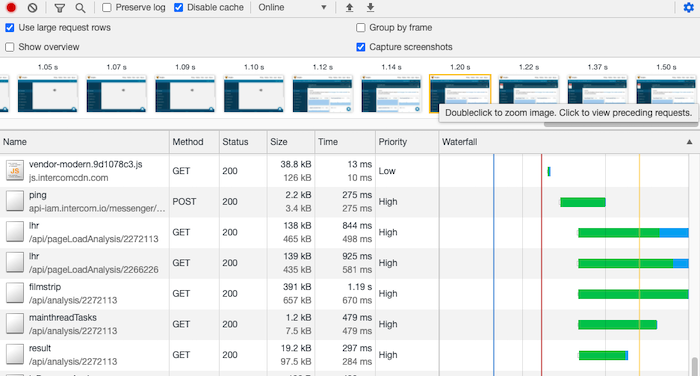
google analytics - Can logged requests in the chrome devtools network tab be filtered? - Stack Overflow