
How to make the console log displayed on the Toggle Developer Tools in Visual Studio Code automatically after saving the JavaScript file? - Stack Overflow

EMULATOR: Remove "Toggle Developer Tools" items from the "Help" menu · Issue #888 · microsoft/BotFramework-Emulator · GitHub

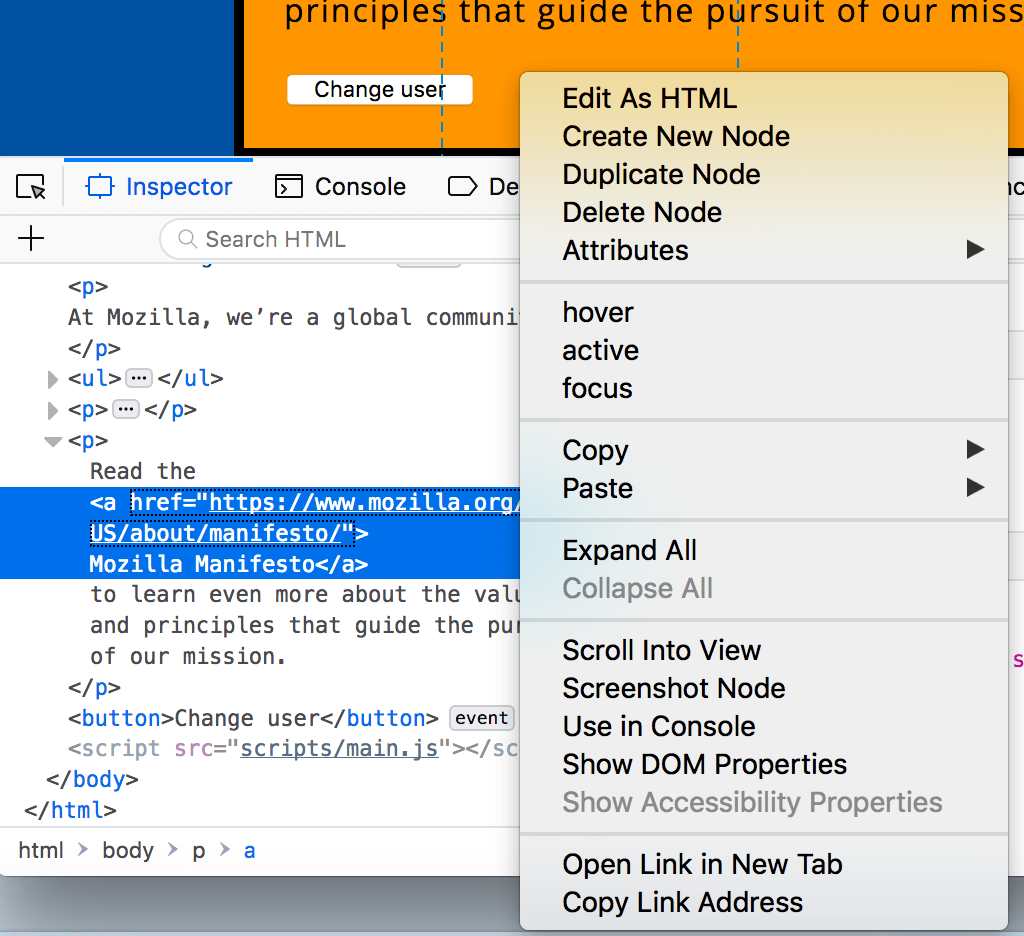
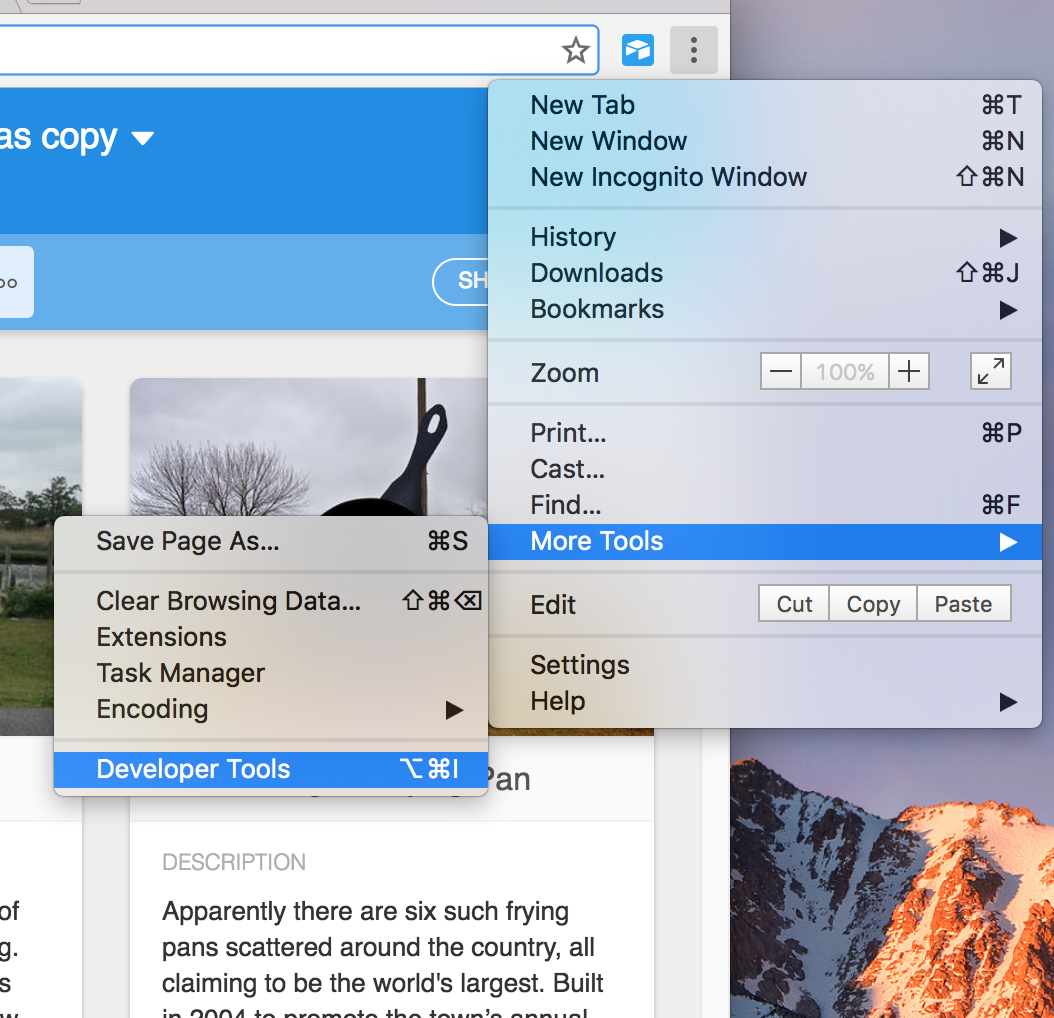
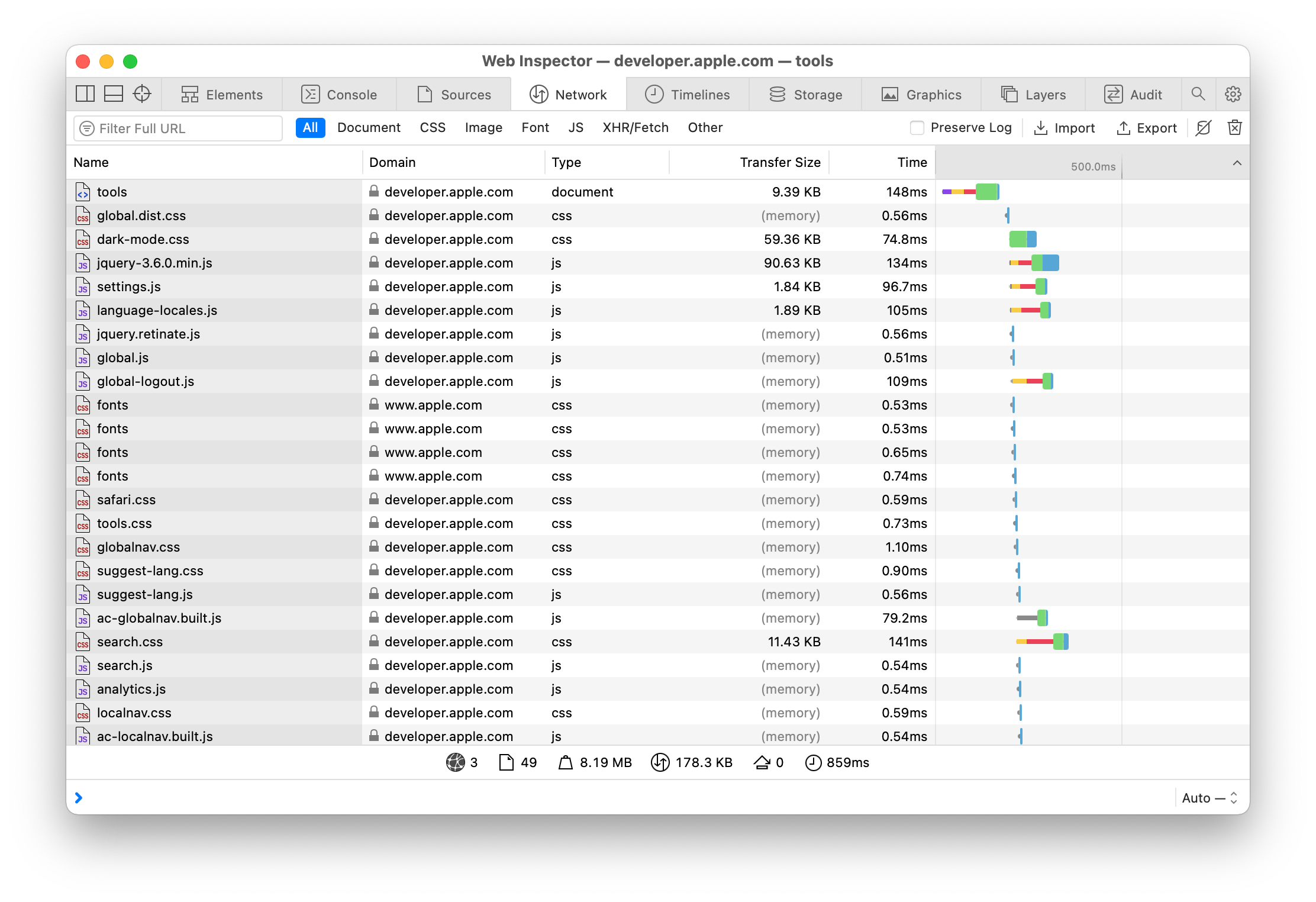
How to Open/Activate Web Developer Tools on Chrome, Firefox and Safari Browsers | Ahmed Amayem's Notes




















:max_bytes(150000):strip_icc()/001-web-browser-developer-tools-3988965-7b2957116c6d4a03b739d045ba7c6ea1.jpg)
