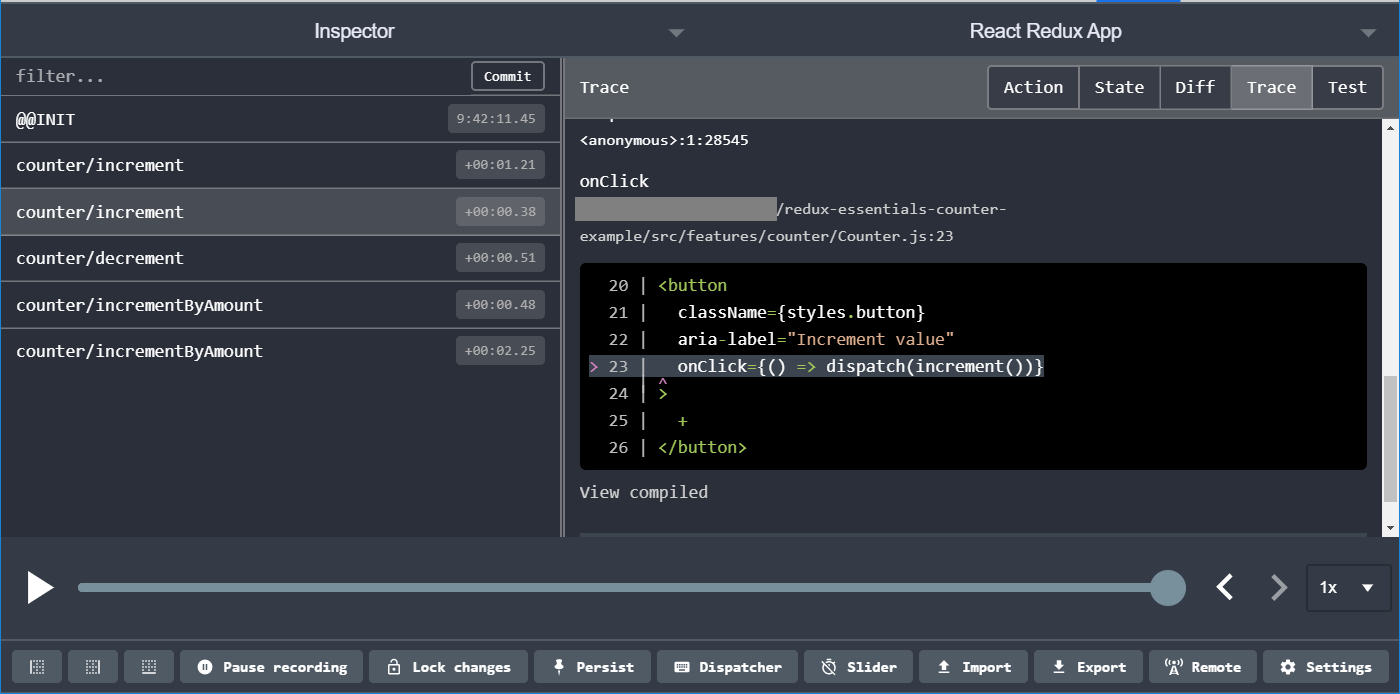
redux-devtools-extension/docs/Features/Trace.md at master · zalmoxisus/redux-devtools-extension · GitHub

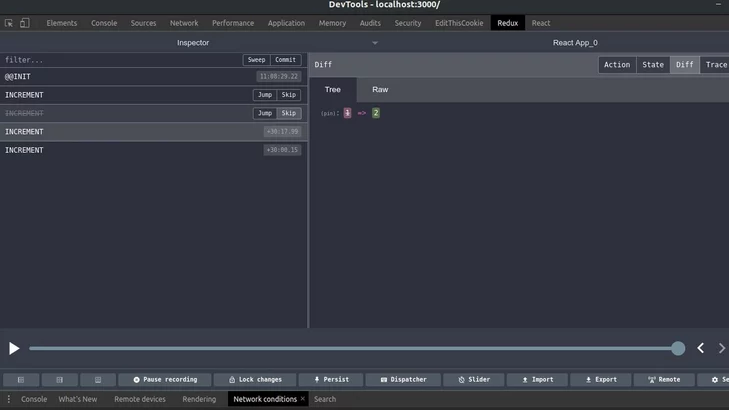
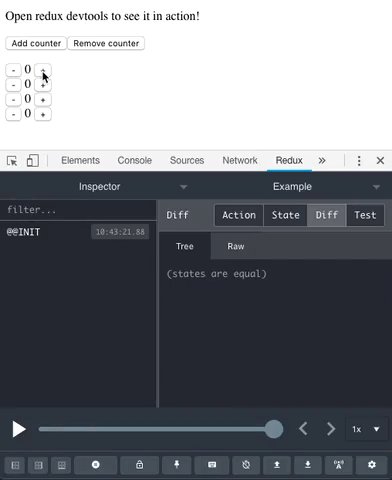
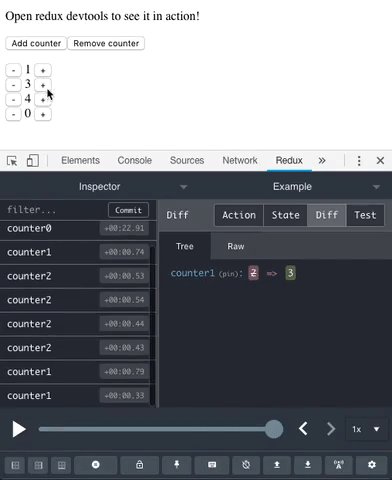
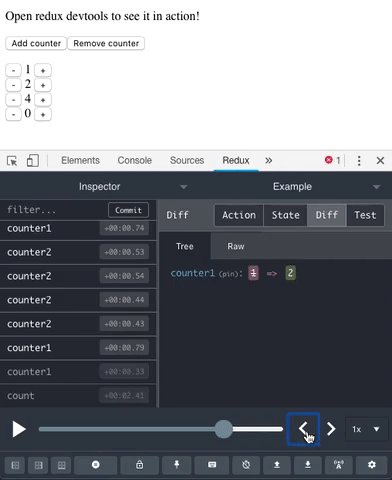
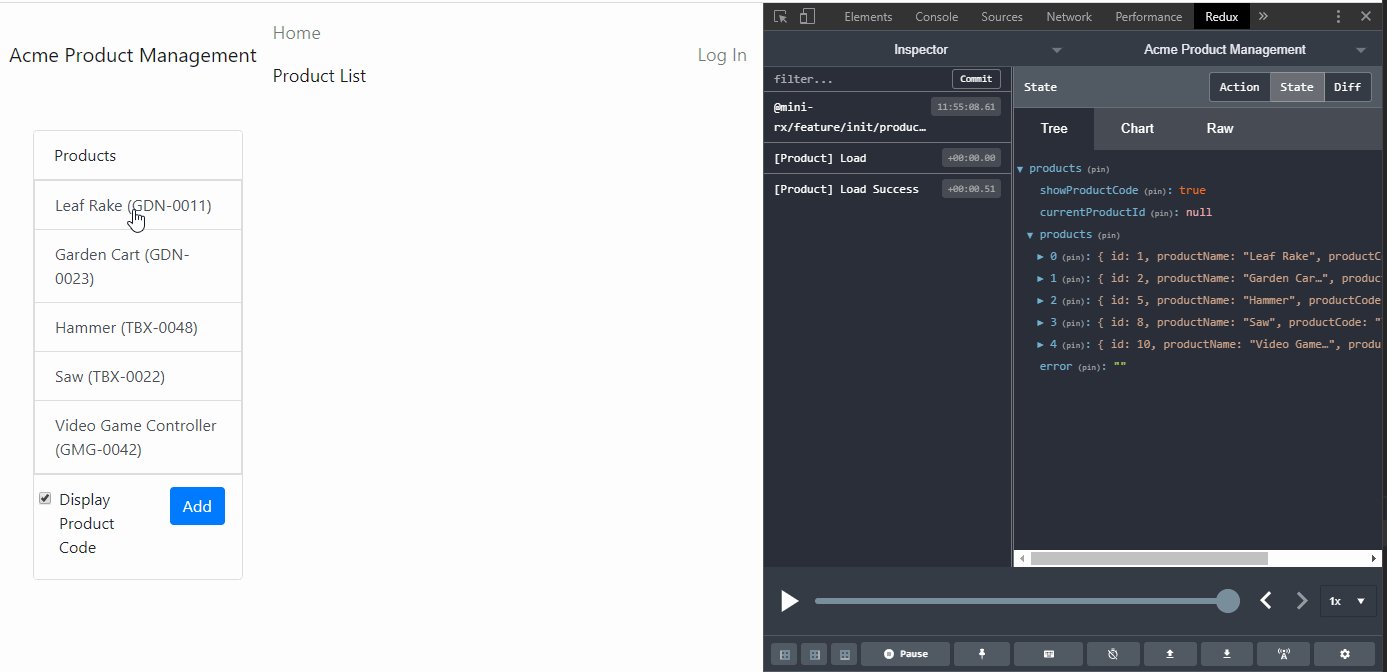
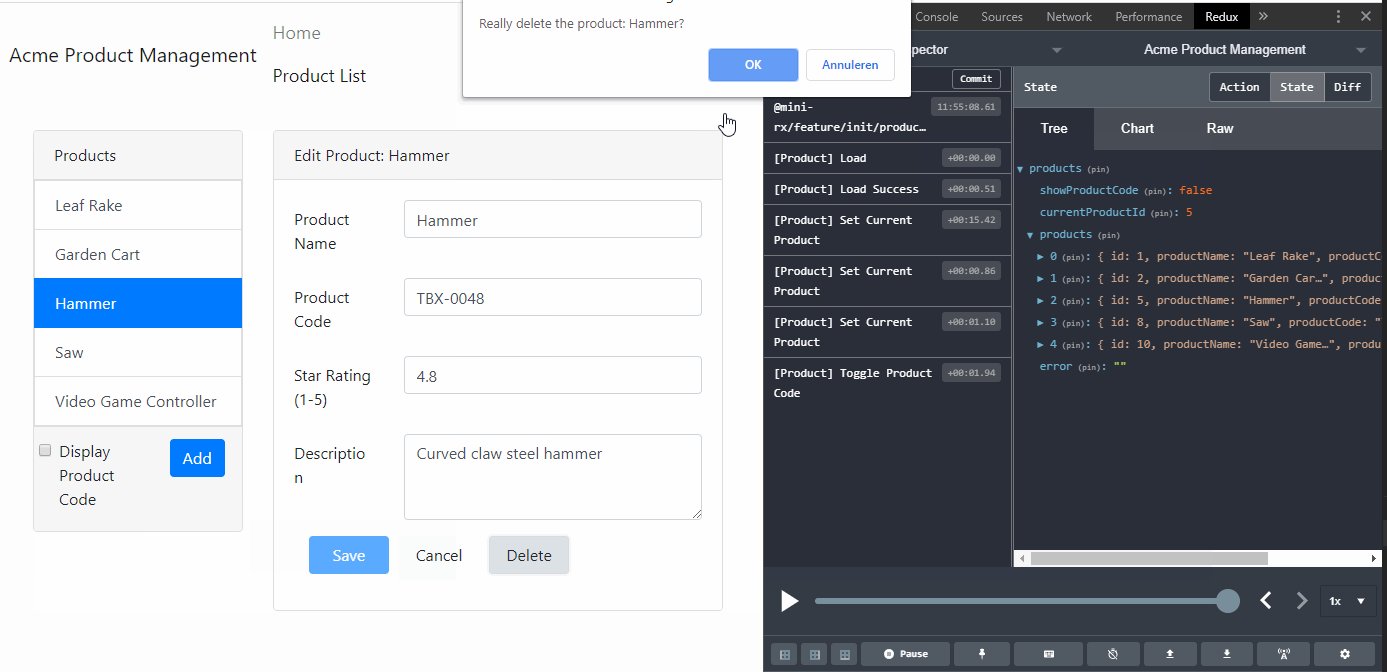
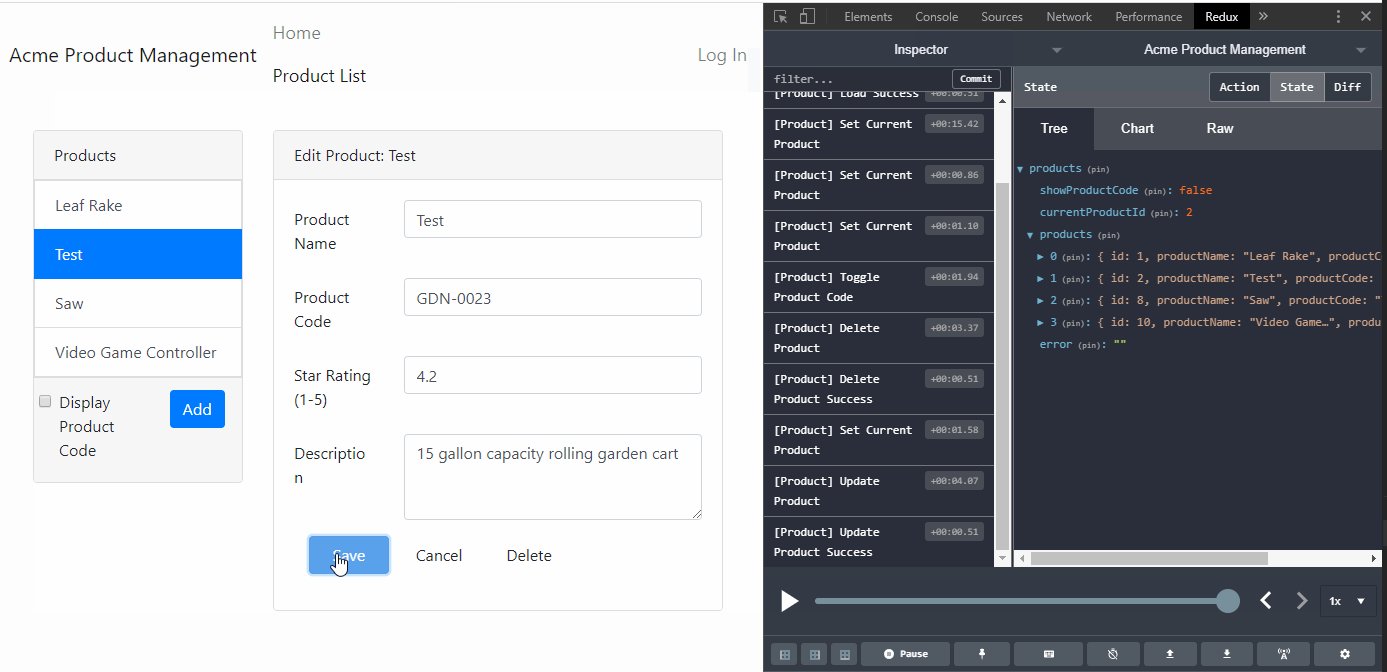
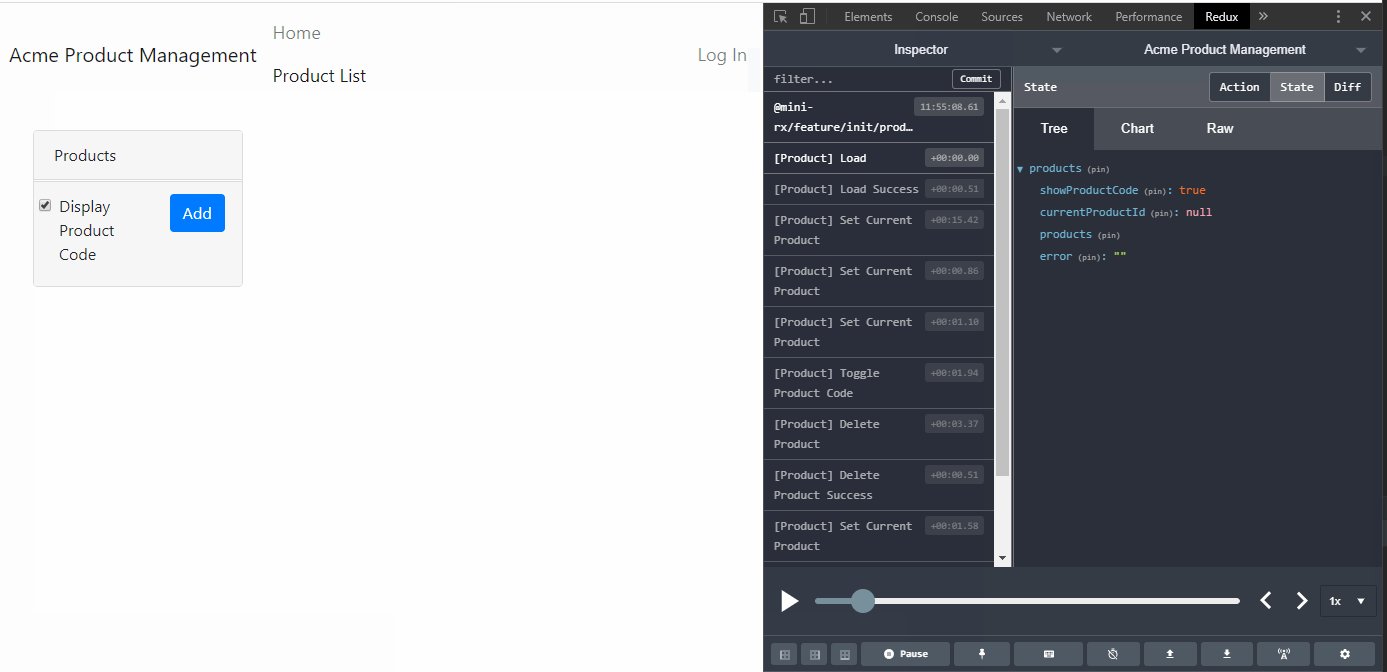
How To Configure Redux DevTools Within Chrome Inspector Window So That Elements Are Stacked vs. Side-by-Side? - Stack Overflow

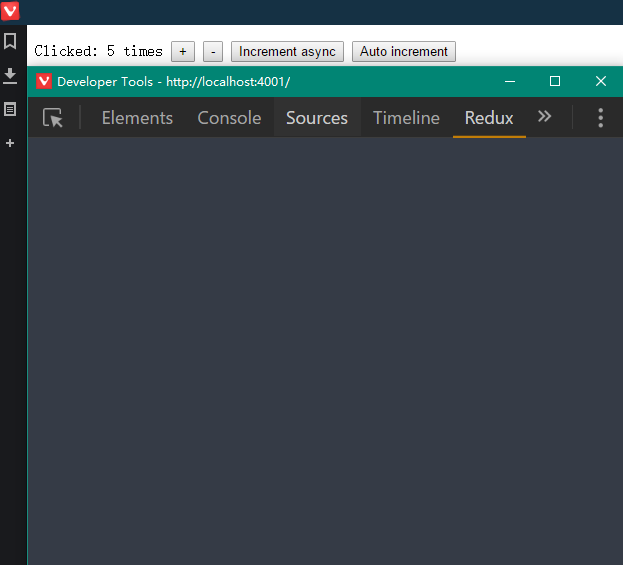
ReactJS project with Javascript Debug config: Chrome plugins (React and Redux Dev Tools) not showing up in Chrome instance launched – IDEs Support (IntelliJ Platform) | JetBrains

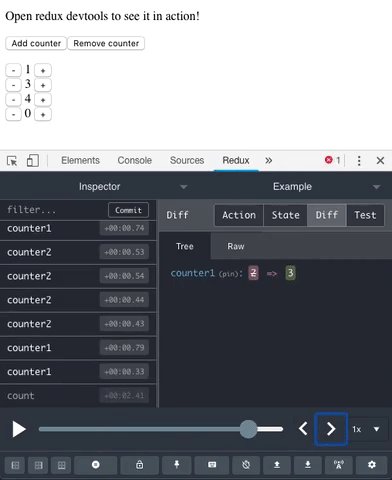
How To Configure Redux DevTools Within Chrome Inspector Window So That Elements Are Stacked vs. Side-by-Side? - Stack Overflow

Implement Redux DevTools Extension with Thunk and other Async Middleware | by Elliot Himmelfarb | Medium